Hi all 👋, In this article let’s talk about some Angular libraries, useful to your Angular project. You may have heard about some of these libraries. These libraries can make your life easier. So, let’s see what these libraries are.
- ngx-mask

Sometimes you need to mask your input and format your input. Or you may need to display formatted text. You will say we can use angular pipes or directives for that. It doesn’t require an additional library. You are correct. But sometimes we have to create our own pipes and directives for that. This ngx-mask library has come up with many pipes and directives for data masking such as datetime format, number format, thousand separators, and secure inputs. You can see a demo here.
- ngx-spinner

This library comes with many different sets of colorful loading spinners. More than 50 different loading spinners are included in this library. It supports Angular 4 to Angular 16. Very easy-to-use library. You can use an inbuilt spinner or create a custom spinner by providing your own gif image using this library. Here is a live demo of this library. You can see how these spinners work.
- ngx-ui-tour

When you are visiting some websites for the first time, you may see some sort of guidance showing you from the website. Take a tour, next, next, next, etc. You can create that kind of website tour using this ngx-ui-tour library for your project. This library supports many UI themes like Material Design, Ionic, and Bootstrap. You can create your own website tour using this library. Here is a live demo for this library.
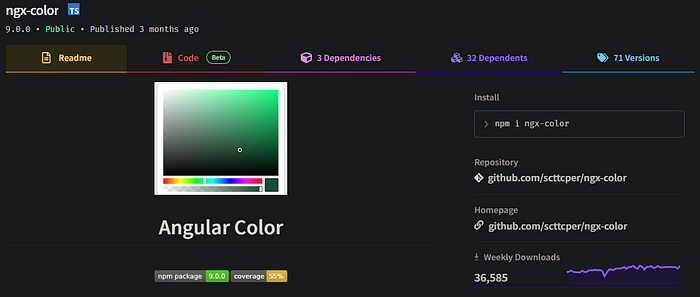
- ngx-color

If you are using Angular Material in your project, you will see there is no color picker component in the material component. You have to use another third-party library for that. This ngx-color is a good option for that. This library provides 13 different color pickers. Also, it is very easy to use the library. A live demo is also available for this library.
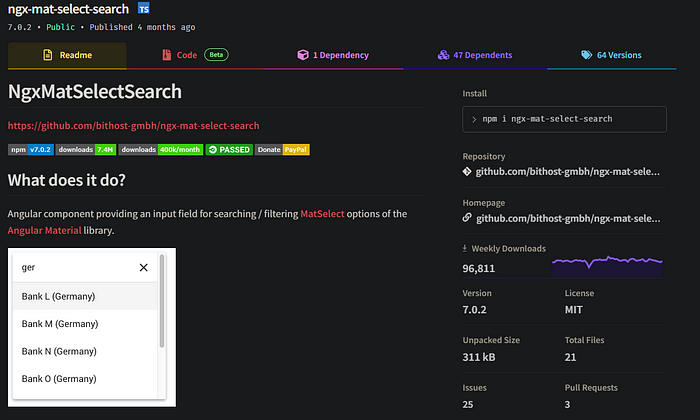
- ngx-mat-select-search

Sometimes you need to add a search option to the dropdown menu. To do that you have to create your own UI component or you have to use a library. If you are using Angular Material as your UI component kit, this library is for you. This ngx-mat-select-search is designed for Angular Material components. This supports both single-select and multi-select, option groups, and server-side search. Also, you can add items to the dropdown dynamically. From this link, you can see a live demo.
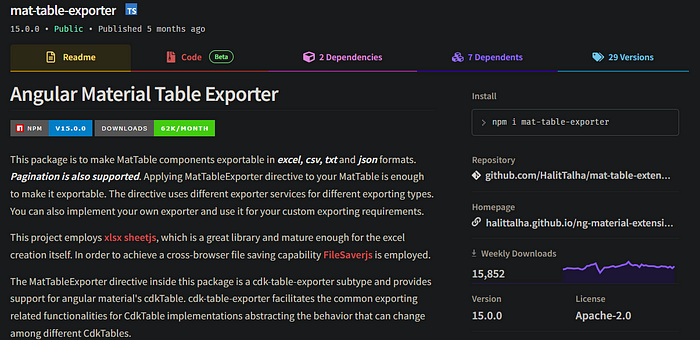
- mat-table-exporter

I personally like this library very much. This library is also created for Angular Material users. This provides a table export functionality. You can export your material table’s data in CSV, txt, Excel, and JSON formats. Very easy-to-use library. When you are installing this library, please consider your Angular version according to the official documentation. You see a demo from this link and this link.
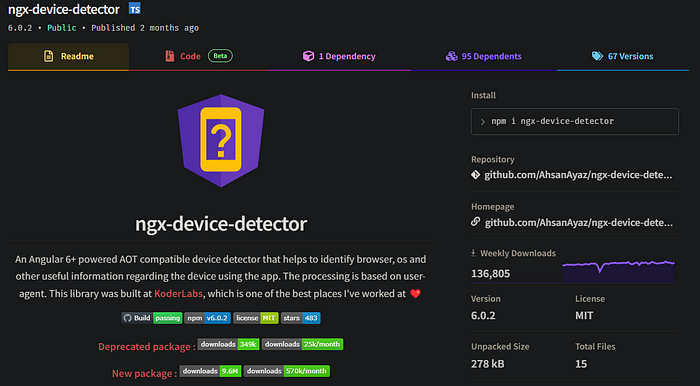
- ngx-device-detector

As in its name, this is a library that you can use to get the device information regarding the device using the app. You can get information such as browser, OS, and device type by using this library. Easy to use. The minimum Angular-supported version is Angular 7. You can check this live demo for the library.
- ngx-pipes

In Angular, we use pipes to transform data. There are some built-in pipes to do that. But sometimes we need to do some transformations that cannot be done by using default pipes. So we have to write our custom pipes to do that. This library can help you with that. A huge collection of Angular pipes contains this library. So you can reduce your coding time by using these pipes. Unfortunately, there is no demo site for this. But there is a good documentation for this.
Conclusion
In conclusion, these libraries make Angular development better. They solve common problems and help us code more easily. Trying out these tools shows we care about quality and keeping up with new ideas. As Angular keeps growing, staying open to fresh tools will keep our projects great. Enjoy coding!
If you found this article useful, don't forget to five a like.
You can connect with me on https://hirushafernando.com/